Difference between revisions of "Mixing Text and Images"
m |
m |
||
| Line 38: | Line 38: | ||
==How tables are constructed== | ==How tables are constructed== | ||
| + | |||
'''A table is created by starting a line with a "|" character, separating each cell with a "|", and ending each row with a "|". | '''A table is created by starting a line with a "|" character, separating each cell with a "|", and ending each row with a "|". | ||
| Line 111: | Line 112: | ||
====More than one column ~ A==== | ====More than one column ~ A==== | ||
| + | |||
'''Type the codes for each table cell in the next row, starting with a bar.''' | '''Type the codes for each table cell in the next row, starting with a bar.''' | ||
| Line 141: | Line 143: | ||
====More than one column ~ B==== | ====More than one column ~ B==== | ||
| + | |||
'''Cells can be separated with either a new line and new bar "|", or by a double bar "||" on the same line.''' | '''Cells can be separated with either a new line and new bar "|", or by a double bar "||" on the same line.''' | ||
| Line 181: | Line 184: | ||
==Example tables== | ==Example tables== | ||
| + | |||
====Two columns, two rows==== | ====Two columns, two rows==== | ||
'''This example consists of 2 columns and two rows.''' | '''This example consists of 2 columns and two rows.''' | ||
| + | |||
=====The Code===== | =====The Code===== | ||
| + | |||
'''Setting up the table''' <nowiki> {| width="100%" border="0" cellspacing="5" cellpadding="5" </nowiki><br> | '''Setting up the table''' <nowiki> {| width="100%" border="0" cellspacing="5" cellpadding="5" </nowiki><br> | ||
| + | |||
'''Text aligned to the top of the row'''<nowiki>|-valign="top" </nowiki><br> | '''Text aligned to the top of the row'''<nowiki>|-valign="top" </nowiki><br> | ||
| + | |||
'''FIRST ROW''' | '''FIRST ROW''' | ||
| Line 236: | Line 244: | ||
====Three columns, four rows==== | ====Three columns, four rows==== | ||
| + | |||
'''This example consists of three columns with four rows in each column.''' | '''This example consists of three columns with four rows in each column.''' | ||
Revision as of 14:17, 7 April 2008

Contents
Basic code
This method is rather unpredictable, especially if you need the list of Contents (TOC) to show and/or captions underneath either or both of the pictures.
N.B. If the image has no "built in" border you need to use |thumb| not |frame| as you cannot cotrol the size of the image with |frame|.
This causes problems with getting the line spacing correct for every viewer.
See Adding Content to The Wiki ~ Images and Tables for explanation of codes for images.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec in enim. Aliquam erat volutpat. Maecenas id nibh ut turpis lobortis commodo. Phasellus sed neque. Proin fringilla euismod libero. Etiam vel lectus. Aliquam dui. Curabitur venenatis molestie neque. Integer mi dolor, gravida at, accumsan eget, fringilla eget, arcu. Suspendisse euismod. Nam et lorem accumsan magna venenatis pellentesque. In et ante. Etiam magna. Cras rutrum mi quis tellus.
Sed mi eros, lacinia mattis, gravida vel, placerat posuere, lacus. Duis accumsan tincidunt sapien. Morbi sed velit. Etiam quis orci. Donec at velit sed lorem elementum feugiat. Curabitur ut ligula. Quisque in eros. Morbi sed enim id sapien tristique fringilla. Nunc ligula augue, pellentesque ac, nonummy id, semper eget, ante. Sed mi eros, lacinia mattis, gravida vel, placerat posuere, lacus. Duis accumsan tincidunt sapien. Morbi sed velit. Etiam quis orci. Donec at velit sed lorem elementum feugiat. Curabitur ut ligula. Quisque in eros. Morbi sed enim id sapien tristique fringilla. Nunc ligula augue, pellentesque ac, nonummy id, semper eget, ante.
Using tables to control layout on a page
Using tables enables you to mix text, images and hyperlinks without worrying about the display on different screens.
The coding is fiddly but you can dictate where on the screen your content will end up!!
A table is a grid which gives you boxes (cells) in which to fit your content.
Within each cell, you can format and space the text. Example
You can fix the width and proportion of the columns, the height of the box will expand to fit the content. Example
How tables are constructed
A table is created by starting a line with a "|" character, separating each cell with a "|", and ending each row with a "|".
For example, a 3x3 table is created with:
|cell 1|cell 2|cell 3|
|cell 4|cell 5|cell 6|
|cell 7|cell 8|cell 9|
Beginning and ending a table
The entire table is encased with curly brackets and a vertical bar character (a pipe).
So use {| to begin a table, and |} to end it. Each one needs to be on its own line:
{|
table code goes here
|}
Starting a new row
To start a new table row, type a vertical bar and a hyphen on its own line: "|-".
The codes for the cells in that row will start on the next line.
The Code
{| border="1"
|-
| Content of Cell 1 || Content of Cell 2 || Content of Cell 3
|-
| Content of Cell 4 || Content of Cell 5 || Content of Cell 6
|-
| Content of Cell 7 || Content of Cell 8 || Content of Cell 9
|}
The Result
| Content of Cell 1 | Content of Cell 2 | Content of Cell 3 |
| Content of Cell 4 | Content of Cell 5 | Content of Cell 6 |
| Content of Cell 7 | Content of Cell 8 | Content of Cell 9 |
You can add a caption above the table
{| border="1"
|+THIS IS THE CAPTION
|-
| Content of Cell 1 || Content of Cell 2 || Content of Cell 3
|}
| Content of Cell 1 | Content of Cell 2 | Content of Cell 3 |
More than one column ~ A
Type the codes for each table cell in the next row, starting with a bar.
The Code
{|
|+ The table's caption If you don't want a caption, leave out this row.
|-
| Text (and/or images) goes here
| More text in the same row here
|-
| Text in the next row goes here
| more cells in the same row here
|}
The Result
| Text (and/or images) goes here | More text in the same row goes here |
| Text in the next row goes here | More text in the same row goes here |
More than one column ~ B
Cells can be separated with either a new line and new bar "|", or by a double bar "||" on the same line.
N.B. You cannot have more then one | in one line.
Both produce the same output:
The Code
{|
|-
|Cell 1 || Cell 2 || Cell 3
|-
|Cell A
|Cell B
|Cell C
|}
The Result
| Cell 1 | Cell 2 | Cell 3 |
| Cell A | Cell B | Cell C |
Example uses |Cell 1 || Cell 2 || Cell 3
Example starts each cell on a new line.
Example tables
Two columns, two rows
This example consists of 2 columns and two rows.
The Code
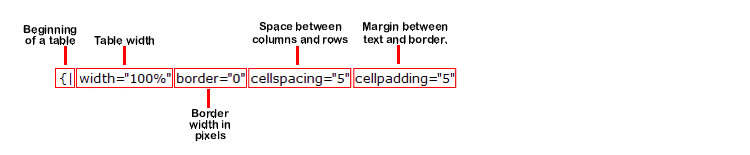
Setting up the table {| width="100%" border="0" cellspacing="5" cellpadding="5"
Text aligned to the top of the row|-valign="top"
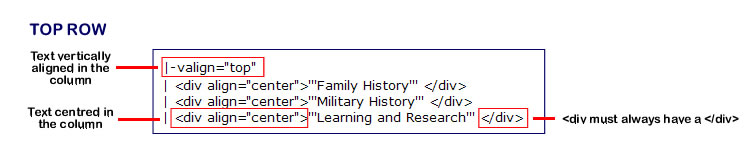
FIRST ROW
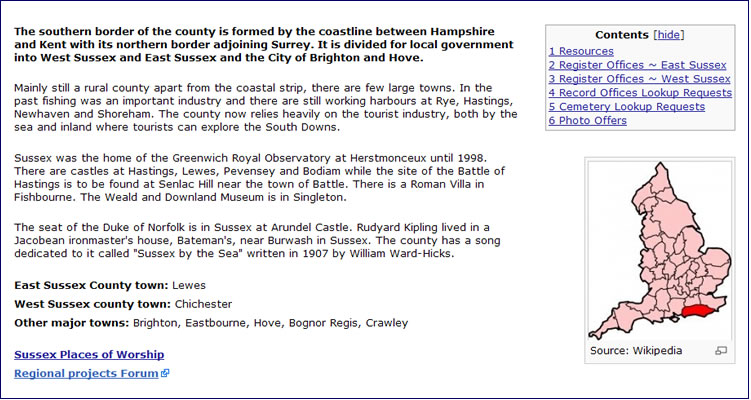
First column| '''The southern border of the county is formed by the coastline between Hampshire and Kent with its northern border adjoining Surrey. It is divided for local government into West Sussex and East Sussex and the City of Brighton and Hove.
Mainly still a rural county apart from the coastal strip, there are few large towns. In the past fishing was an important industry and there are still working harbours at Rye, Hastings, Newhaven and Shoreham. The county now relies heavily on the tourist industry, both by the sea and inland where tourists can explore the South Downs.
Fixed width for the second column| style="width:250px" align="right"| __TOC__
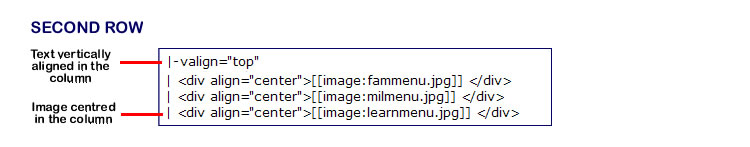
SECOND ROW
Text aligned to the top of the row|-valign="top"
First column | Sussex was the home of the Greenwich Royal Observatory at Herstmonceux until 1998. There are castles at Hastings, Lewes, Pevensey and Bodiam while the site of the Battle of Hastings is to be found at Senlac Hill near the town of Battle. There is a Roman Villa in Fishbourne. The Weald and Downland Museum is in Singleton.
The seat of the Duke of Norfolk is in Sussex at Arundel Castle. Rudyard Kipling lived in a Jacobean ironmaster's house, Bateman's, near Burwash in Sussex. The county has a song dedicated to it called "Sussex by the Sea" written in 1907 by William Ward-Hicks.
'''East Sussex county town:''' Lewes
'''West Sussex county town:''' Chichester
'''Other major towns:''' Brighton, Eastbourne, Hove, Bognor Regis, Crawley
'''[[Places_of_Worship:Sussex| Sussex Places of Worship]]'''
'''[http://www.familytreeforum.com/regional-projects/ Regional projects Forum]'''
Second column | [[Image:EnglandSussex.jpg|right|175px|thumb|Source: Wikipedia]]
End of table |}
The Result
Three columns, four rows
This example consists of three columns with four rows in each column.
The Code
{| width="100%" border="0" cellspacing="5" cellpadding="5"
|-valign="top"
| <div align="center">'''Family History''' </div>
| <div align="center">'''Military History''' </div>
| <div align="center">'''Learning and Research''' </div>
|-valign="top"
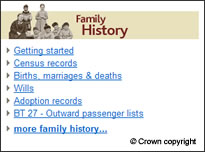
| <div align="center">[[image:fammenu.jpg]] </div>
| <div align="center">[[image:milmenu.jpg]] </div>
| <div align="center">[[image:learnmenu.jpg]] </div>
|-valign="top"
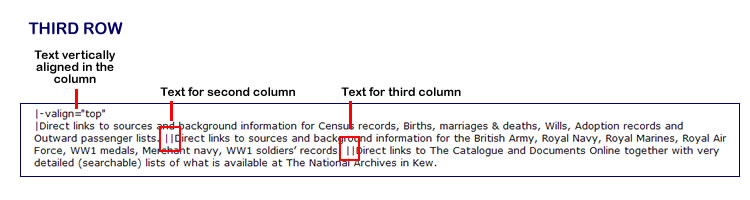
|Direct links to sources and background information for Census records, Births, marriages & deaths, Wills, Adoption records and Outward passenger lists. ||Direct links to sources and background information for the British Army, Royal Navy, Royal Marines, Royal Air Force, WW1 medals, Merchant navy, WW1 soldiers’ records. ||Direct links to The Catalogue and Documents Online together with very detailed (searchable) lists of what is available at The National Archives in Kew.
|-valign="top"
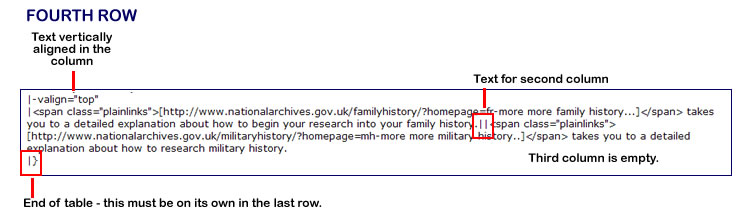
|<span class="plainlinks">[http://www.nationalarchives.gov.uk/familyhistory/?homepage=fr-more more family history...]</span> takes you to a detailed explanation about how to begin your research into your family history.||<span class="plainlinks">[http://www.nationalarchives.gov.uk/militaryhistory/?homepage=mh-more more military history..]</span> takes you to a detailed explanation about how to research military history.
|}
Explanation of the code
The Result
Family History
|
Military History
|
Learning and Research
|
| Direct links to sources and background information for Census records, Births, marriages & deaths, Wills, Adoption records and Outward passenger lists. | Direct links to sources and background information for the British Army, Royal Navy, Royal Marines, Royal Air Force, WW1 medals, Merchant navy, WW1 soldiers’ records. | Direct links to The Catalogue and Documents Online together with very detailed (searchable) lists of what is available at The National Archives in Kew. |
| more family history... takes you to a detailed explanation about how to begin your research into your family history. | more military history.. takes you to a detailed explanation about how to research military history. |
Help Pages for The Wiki
Adding content
- Help for Users being rewritten
- Help for Editors being rewritten
Visual Reference