Difference between revisions of "Mixing Text and Images"
m |
m |
||
| Line 77: | Line 77: | ||
| Content of Cell 7 || Content of Cell 8 || Content of Cell 9 | | Content of Cell 7 || Content of Cell 8 || Content of Cell 9 | ||
|} | |} | ||
| + | |||
| + | |||
| + | =====You can add a caption above the table===== | ||
| + | |||
| + | <nowiki> {| border="1"</nowiki><br> | ||
| + | <nowiki> |+THIS IS THE CAPTION</nowiki><br> | ||
| + | <nowiki> |-</nowiki><br> | ||
| + | <nowiki> | Content of Cell 1 || Content of Cell 2 || C Content of Cell 3</nowiki><br> | ||
| + | <nowiki> |}</nowiki><br> | ||
| + | |||
| + | |||
| + | {| border="1" cellspacing="5" cellpadding="5" | ||
| + | |+ '''THIS IS THE CAPTION''' | ||
| + | |- | ||
| + | | Content of Cell 1 || Content of Cell 2 || C Content of Cell 3 | ||
| + | |} | ||
| + | |||
| + | |||
| + | '''Type the codes for each table cell in the next row, starting with a bar.''' | ||
| + | |||
| + | |||
| + | <nowiki> {|</nowiki><br> | ||
| + | <nowiki> |+ The table's caption</nowiki> '''''If you don't want a caption, leave out this row.'''''<br> | ||
| + | <nowiki> |-</nowiki><br> | ||
| + | <nowiki> | cell codes go here</nowiki><br> | ||
| + | <nowiki> | more cells in the same row here</nowiki><br> | ||
| + | <nowiki> |-</nowiki><br> | ||
| + | <nowiki> | cells in the next row go here</nowiki><br> | ||
| + | <nowiki> | more cells in the same row here</nowiki><br> | ||
| + | <nowiki> |}</nowiki><br> | ||
| + | |||
| + | |||
| + | {| border="1" cellspacing="5" cellpadding="5" | ||
| + | |- | ||
| + | | cell codes go here | ||
| + | | more cells in the same row here | ||
| + | |- | ||
| + | | cells in the next row go here | ||
| + | | more cells in the same row here | ||
| + | |} | ||
| + | |||
| + | |||
| + | '''Cells can be separated with either a new line and new bar "|", or by a double bar "||" on the same line.''' | ||
| + | |||
| + | Both produce the same output: | ||
| + | |||
| + | <nowiki> {|</nowiki><br> | ||
| + | <nowiki> |-</nowiki><br> | ||
| + | <nowiki> |Cell 1 || Cell 2 || Cell 3</nowiki><br> | ||
| + | <nowiki> |-</nowiki><br> | ||
| + | <nowiki> |Cell A </nowiki><br> | ||
| + | <nowiki> |Cell B</nowiki><br> | ||
| + | <nowiki> |Cell C</nowiki><br> | ||
| + | <nowiki> |}</nowiki><br> | ||
| + | |||
| + | |||
| + | {| border="1" cellspacing="5" cellpadding="5" | ||
| + | |- | ||
| + | |Cell 1 || Cell 2 || Cell 3 | ||
| + | |- | ||
| + | |Cell A | ||
| + | |Cell B | ||
| + | |Cell C | ||
| + | |} | ||
| + | |||
| + | |||
| + | |||
| + | ---- | ||
Revision as of 11:38, 6 April 2008

Contents
Basic code
This method is rather unpredictable, especially if you need the list of Contents (TOC) to show and/or captions underneath either or both of the pictures.
N.B. If the image has no "built in" border you need to use |thumb| not |frame| as you cannot cotrol the size of the image with |frame|.
This causes problems with getting the line spacing correct for every viewer.
See Adding Content to The Wiki ~ Images and Tables for explanation of codes for images.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec in enim. Aliquam erat volutpat. Maecenas id nibh ut turpis lobortis commodo. Phasellus sed neque. Proin fringilla euismod libero. Etiam vel lectus. Aliquam dui. Curabitur venenatis molestie neque. Integer mi dolor, gravida at, accumsan eget, fringilla eget, arcu. Suspendisse euismod. Nam et lorem accumsan magna venenatis pellentesque. In et ante. Etiam magna. Cras rutrum mi quis tellus.
Sed mi eros, lacinia mattis, gravida vel, placerat posuere, lacus. Duis accumsan tincidunt sapien. Morbi sed velit. Etiam quis orci. Donec at velit sed lorem elementum feugiat. Curabitur ut ligula. Quisque in eros. Morbi sed enim id sapien tristique fringilla. Nunc ligula augue, pellentesque ac, nonummy id, semper eget, ante. Sed mi eros, lacinia mattis, gravida vel, placerat posuere, lacus. Duis accumsan tincidunt sapien. Morbi sed velit. Etiam quis orci. Donec at velit sed lorem elementum feugiat. Curabitur ut ligula. Quisque in eros. Morbi sed enim id sapien tristique fringilla. Nunc ligula augue, pellentesque ac, nonummy id, semper eget, ante.
Using tables to control layout on a page
How tables are constructed
A table is created by starting a line with a "|" character, separating each cell with a "|", and ending each row with a "|".
For example, a 3x3 table is created with:
|cell 1|cell 2|cell 3|
|cell 4|cell 5|cell 6|
|cell 7|cell 8|cell 9|
The entire table is encased with curly brackets and a vertical bar character (a pipe).
So use {| to begin a table, and |} to end it. Each one needs to be on its own line:
{|
table code goes here
|}
To start a new table row, type a vertical bar and a hyphen on its own line: "|-".
The codes for the cells in that row will start on the next line.
The Code
{| border="1"
|-
| Content of Cell 1 || Content of Cell 2 || Content of Cell 3
|-
| Content of Cell 4 || Content of Cell 5 || Content of Cell 6
|-
| Content of Cell 7 || Content of Cell 8 || Content of Cell 9
|}
The Result
| Content of Cell 1 | Content of Cell 2 | Content of Cell 3 |
| Content of Cell 4 | Content of Cell 5 | Content of Cell 6 |
| Content of Cell 7 | Content of Cell 8 | Content of Cell 9 |
You can add a caption above the table
{| border="1"
|+THIS IS THE CAPTION
|-
| Content of Cell 1 || Content of Cell 2 || C Content of Cell 3
|}
| Content of Cell 1 | Content of Cell 2 | C Content of Cell 3 |
Type the codes for each table cell in the next row, starting with a bar.
{|
|+ The table's caption If you don't want a caption, leave out this row.
|-
| cell codes go here
| more cells in the same row here
|-
| cells in the next row go here
| more cells in the same row here
|}
| cell codes go here | more cells in the same row here |
| cells in the next row go here | more cells in the same row here |
Cells can be separated with either a new line and new bar "|", or by a double bar "||" on the same line.
Both produce the same output:
{|
|-
|Cell 1 || Cell 2 || Cell 3
|-
|Cell A
|Cell B
|Cell C
|}
| Cell 1 | Cell 2 | Cell 3 |
| Cell A | Cell B | Cell C |
Example of table
This example consists of three columns with four rows in each column.
The Code
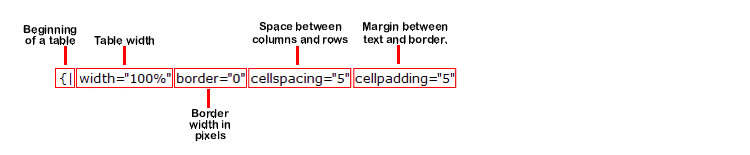
{| width="100%" border="0" cellspacing="5" cellpadding="5"
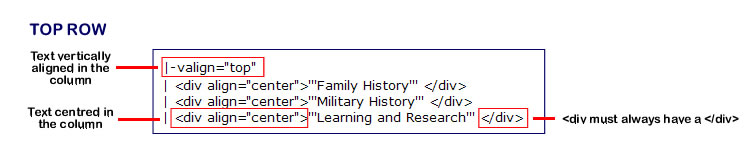
|-valign="top"
| <div align="center">'''Family History''' </div>
| <div align="center">'''Military History''' </div>
| <div align="center">'''Learning and Research''' </div>
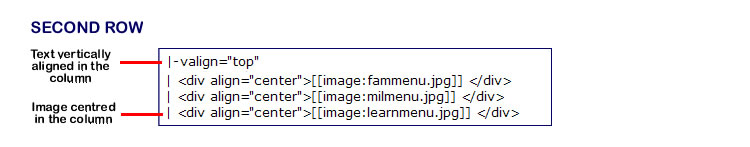
|-valign="top"
| <div align="center">[[image:fammenu.jpg]] </div>
| <div align="center">[[image:milmenu.jpg]] </div>
| <div align="center">[[image:learnmenu.jpg]] </div>
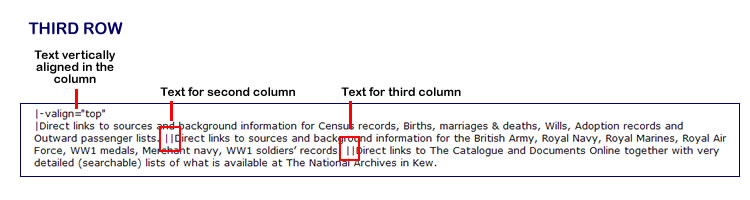
|-valign="top"
|Direct links to sources and background information for Census records, Births, marriages & deaths, Wills, Adoption records and Outward passenger lists. ||Direct links to sources and background information for the British Army, Royal Navy, Royal Marines, Royal Air Force, WW1 medals, Merchant navy, WW1 soldiers’ records. ||Direct links to The Catalogue and Documents Online together with very detailed (searchable) lists of what is available at The National Archives in Kew.
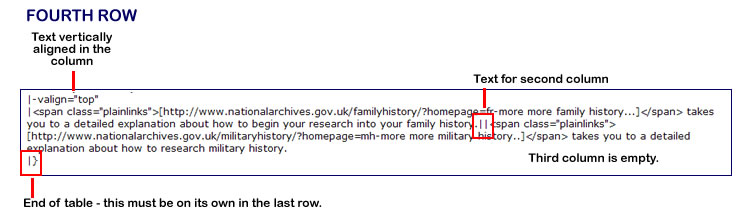
|-valign="top"
|<span class="plainlinks">[http://www.nationalarchives.gov.uk/familyhistory/?homepage=fr-more more family history...]</span> takes you to a detailed explanation about how to begin your research into your family history.||<span class="plainlinks">[http://www.nationalarchives.gov.uk/militaryhistory/?homepage=mh-more more military history..]</span> takes you to a detailed explanation about how to research military history.
|}
Explanation of the code
The Result
Family History
|
Military History
|
Learning and Research
|
| Direct links to sources and background information for Census records, Births, marriages & deaths, Wills, Adoption records and Outward passenger lists. | Direct links to sources and background information for the British Army, Royal Navy, Royal Marines, Royal Air Force, WW1 medals, Merchant navy, WW1 soldiers’ records. | Direct links to The Catalogue and Documents Online together with very detailed (searchable) lists of what is available at The National Archives in Kew. |
| more family history... takes you to a detailed explanation about how to begin your research into your family history. | more military history.. takes you to a detailed explanation about how to research military history. |
Help Pages for The Wiki
Adding content
- Help for Users being rewritten
- Help for Editors being rewritten
Visual Reference