Difference between revisions of "Examples of useful code"
m |
|||
| (69 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | [[Category:Help]] | |
| + | __NOEDITSECTION__ | ||
| + | [[image:usetop.jpg]] | ||
| + | |||
| + | __TOC__ | ||
| + | |||
| + | ==Sections and Headings== | ||
| + | {| | ||
| + | |-valign="top" | ||
| + | |[[image:sections2.jpg|left]] | ||
| + | | | ||
| + | |||
| + | Any page which has more than 4 section headings will automatically generate a contents list. | ||
| + | |||
| + | |||
| + | If you have fewer than 4 headings or sections, you can use <nowiki>__TOC__</nowiki> to create the contents. | ||
| + | |||
| + | |||
| + | Sections are created by the use of a number of <nowiki>=</nowiki> either side of the title. | ||
| + | |||
| + | |||
| + | As well as sorting out the hierarchy of the Contents, the layout and format is also generated. | ||
| + | |||
| + | |||
| + | The more <nowiki>=</nowiki> you use, the smaller the font. | ||
| + | |} | ||
| + | |||
| + | |||
| + | '''<nowiki>==Headline== </nowiki>''' | ||
| + | |||
| + | Will give you large font and also a horizontal line. | ||
| + | |||
| + | This is the standard heading which should be used throughout this Wiki. | ||
| + | |||
| + | |||
| + | '''<nowiki>====Section Heading==== </nowiki>''' | ||
| + | |||
| + | Will give you a smaller font. | ||
| + | |||
| + | Also used as standard throughout this Wiki. | ||
| + | |||
| + | |||
| + | '''<nowiki>=====Subsection heading=====</nowiki>''' | ||
| + | |||
| + | Will give you an even smaller font. | ||
| + | |||
==Alphabetical Contents Lists== | ==Alphabetical Contents Lists== | ||
| − | 1. Each letter has its OWN page: | + | See '''[[Using Multiple Images]]''' for using hyperlinked pictures. |
| + | |||
| + | |||
| + | ====1. Each letter has its OWN page==== | ||
| + | |||
| + | When you click on the letter, you will be taken to the selected page. | ||
| + | |||
| + | To see the code at work: [[Surname Directory - A]]. | ||
| + | |||
[[_A ]]|[[_B ]]|[[_C ]]|[[_D ]]|[[_E ]]|[[_F ]]|[[_G ]]|[[_H ]]|[[_I ]]|[[_J ]]|[[_K ]]|[[_L ]]|[[_M ]]|[[_N ]]|[[_O ]]|[[_P ]]|[[_Q ]]|[[_R ]]|[[_S ]]|[[_T ]]|[[_U ]]|[[_V ]]|[[_W ]]|[[_XYZ]] | [[_A ]]|[[_B ]]|[[_C ]]|[[_D ]]|[[_E ]]|[[_F ]]|[[_G ]]|[[_H ]]|[[_I ]]|[[_J ]]|[[_K ]]|[[_L ]]|[[_M ]]|[[_N ]]|[[_O ]]|[[_P ]]|[[_Q ]]|[[_R ]]|[[_S ]]|[[_T ]]|[[_U ]]|[[_V ]]|[[_W ]]|[[_XYZ]] | ||
| − | |||
| − | N.B. THIS USES THE SECTION HEADINGS SO IT APPEARS IN THE TOC/CONTENTS | + | |
| + | ====2. Links WITHIN the same page==== | ||
| + | |||
| + | When you click on the letter, you will be taken to the selected section. | ||
| + | |||
| + | |||
| + | '''To see the code at work:''' '''[[Places_of_Worship:Sussex|Places of Worship ~Sussex]].''' | ||
| + | |||
| + | |||
| + | '''N.B. THIS USES THE SECTION HEADINGS SO THAT IT APPEARS IN THE TOC/CONTENTS''' | ||
| + | |||
<div align="center"> [[#A|A]] | [[#B|B]] | [[#C|C]] | [[#D|D]] | [[#E|E]] | [[#F|F]] | [[#G|G]] | [[#H|H]] | [[#I|I]] | [[#J|J]] | [[#K|K]] | [[#L|L]] | [[#M|M]] | [[#N|N]] | [[#O|O]] | [[#P|P]] | [[#Q|Q]] | [[#R|R]] | [[#S|S]] | [[#T|T]] | [[#U|U]] | [[#V|V]] | [[#W|W]] | [[#XYZ|XYZ]]</div> | <div align="center"> [[#A|A]] | [[#B|B]] | [[#C|C]] | [[#D|D]] | [[#E|E]] | [[#F|F]] | [[#G|G]] | [[#H|H]] | [[#I|I]] | [[#J|J]] | [[#K|K]] | [[#L|L]] | [[#M|M]] | [[#N|N]] | [[#O|O]] | [[#P|P]] | [[#Q|Q]] | [[#R|R]] | [[#S|S]] | [[#T|T]] | [[#U|U]] | [[#V|V]] | [[#W|W]] | [[#XYZ|XYZ]]</div> | ||
| − | |||
| − | If you can't use __NOTOC__ you can do the following: | + | '''Example of the code:''' <nowiki>[[#A|A]]</nowiki> |
| + | |||
| + | |||
| + | <nowiki>#A </nowiki> is the name of the section. By putting |after it you can call the link anything you like. | ||
| + | |||
| + | |||
| + | If there is '''nothing else''' on the page you can use <nowiki>____NOTOC__ </nowiki>. | ||
| + | |||
| + | |||
| + | This avoids a long vertical list in the contents. | ||
| + | |||
| + | |||
| + | '''N.B.''' If you do use <nowiki>__NOTOC__ </nowiki> anywhere on the page this overules the <nowiki>__TOC__</nowiki>. | ||
| + | |||
| + | |||
| + | If you can't use <nowiki>__NOTOC__ </nowiki> on a page because it already uses <nowiki>__TOC__ </nowiki> you can do the following: | ||
| + | |||
| + | |||
| + | <nowiki>'''A'''<span id="A"></span> This creates the anchor for the letter A</nowiki> | ||
| + | |||
| + | |||
| + | <nowiki>'''B'''<span id="B"></span> This creates the anchor for the letter B</nowiki> | ||
| + | |||
| + | |||
| + | Then you can use the code <nowiki>[[#A|A]]</nowiki> as above. | ||
| − | |||
| − | |||
| − | + | ==Adding your user name== | |
| − | + | You can add your own user name by typing <nowiki>~~~</nowiki> | |
| − | + | '''EXAMPLE:''' [[User:Caroline|Caroline]] | |
| + | You can add the date and time after your name by typing <nowiki>~~~~</nowiki> | ||
| + | '''EXAMPLE:''' [[User:Caroline|Caroline]] 10:35, 9 April 2008 (UTC) | ||
| − | |||
| − | + | ==Back to top== | |
| − | < | + | If a pages gets very long, you should consider using: |
| − | + | ||
| − | + | ||
| − | + | '''<nowiki><div align="right">[[#top|Back to Top]]</div></nowiki>''' | |
| − | + | ||
| − | + | ||
| − | + | EXAMPLE: [[#top|Back to Top]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ==Redirections== | |
| − | + | ||
| − | + | A redirect allows one page to divert to another with the minimum amount of fuss. | |
| − | + | ||
| − | + | Redirects are usually used when information has been moved to another location. | |
| − | < | + | |
| − | ' | + | |
| + | ====To make a redirect==== | ||
| + | |||
| + | *Create a new page | ||
| + | |||
| + | *Then type: <nowiki>#REDIRECT [[pagename]]</nowiki> (Page name being the name of the page you are linking to). | ||
| + | |||
| + | *If you then search for the page you just created as a redirect, you'll be transferred to the page you linked the redirect to. | ||
| − | |||
| − | |||
| − | |||
| − | + | ==Other Help Pages== | |
| − | + | [[image:minibad.jpg]] '''[[:Category:Help|The Wiki Guide]]''' | |
Latest revision as of 10:41, 23 April 2008
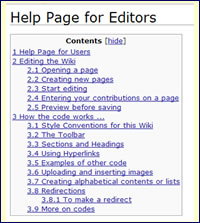
Contents
Sections and Headings
|
Any page which has more than 4 section headings will automatically generate a contents list.
|
==Headline==
Will give you large font and also a horizontal line.
This is the standard heading which should be used throughout this Wiki.
====Section Heading====
Will give you a smaller font.
Also used as standard throughout this Wiki.
=====Subsection heading=====
Will give you an even smaller font.
Alphabetical Contents Lists
See Using Multiple Images for using hyperlinked pictures.
1. Each letter has its OWN page
When you click on the letter, you will be taken to the selected page.
To see the code at work: Surname Directory - A.
_A |_B |_C |_D |_E |_F |_G |_H |_I |_J |_K |_L |_M |_N |_O |_P |_Q |_R |_S |_T |_U |_V |_W |_XYZ
2. Links WITHIN the same page
When you click on the letter, you will be taken to the selected section.
To see the code at work: Places of Worship ~Sussex.
N.B. THIS USES THE SECTION HEADINGS SO THAT IT APPEARS IN THE TOC/CONTENTS
Example of the code: [[#A|A]]
#A is the name of the section. By putting |after it you can call the link anything you like.
If there is nothing else on the page you can use ____NOTOC__ .
This avoids a long vertical list in the contents.
N.B. If you do use __NOTOC__ anywhere on the page this overules the __TOC__.
If you can't use __NOTOC__ on a page because it already uses __TOC__ you can do the following:
'''A'''<span id="A"></span> This creates the anchor for the letter A
'''B'''<span id="B"></span> This creates the anchor for the letter B
Then you can use the code [[#A|A]] as above.
Adding your user name
You can add your own user name by typing ~~~
EXAMPLE: Caroline
You can add the date and time after your name by typing ~~~~
EXAMPLE: Caroline 10:35, 9 April 2008 (UTC)
Back to top
If a pages gets very long, you should consider using:
<div align="right">[[#top|Back to Top]]</div>
EXAMPLE: Back to Top
Redirections
A redirect allows one page to divert to another with the minimum amount of fuss.
Redirects are usually used when information has been moved to another location.
To make a redirect
- Create a new page
- Then type: #REDIRECT [[pagename]] (Page name being the name of the page you are linking to).
- If you then search for the page you just created as a redirect, you'll be transferred to the page you linked the redirect to.